With Elementor you can make some element floating (stick to top). This is perfect if you create Custom header with elementor and need to stick the menu.

How to?
- Create a section (Must be a Section, not column or element…!!!)
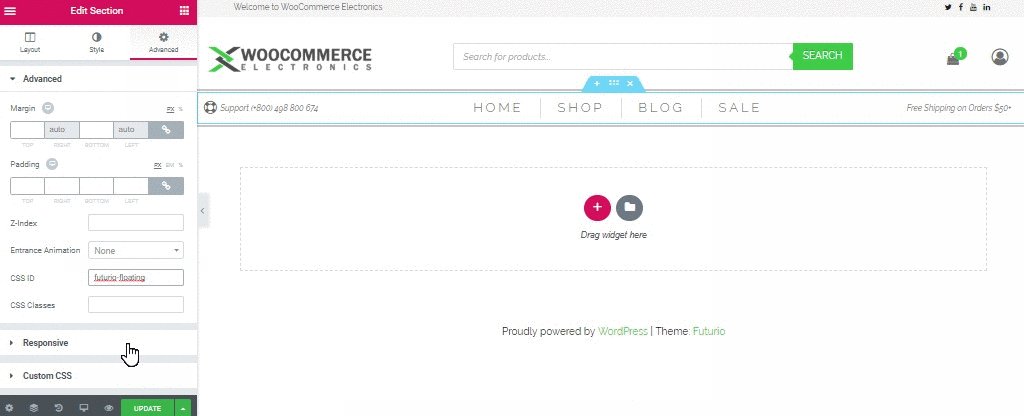
- Edit the section and switch tab to “Advanced”
- In the “CSS ID” add
futurio-floating - Save the section
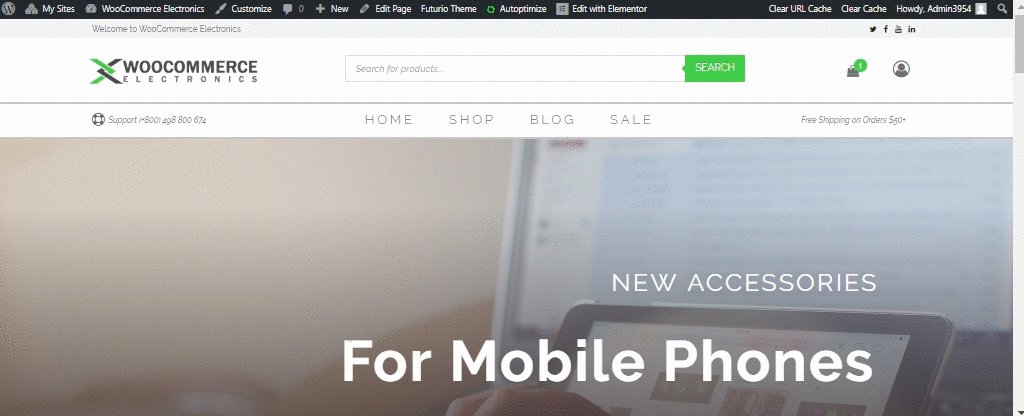
Section floating is disable while you edit the page with Elementor. Switch to frontend and check the result.

Known bug:
Do not use the floating section as the first Elementor section. If you need it as first section, create before it one more (you can remove all gaps = will be hidden).
Important note: You can use only 1 sticky element per page (including default sticky menu!)
Sticky Elementor section demos: Example #1